-
[Android] tools:가 도대체 뭘까??Andorid 2020. 11. 14. 10:04
안드로이드 레이아웃을 짜고있다가 특정 뷰의 속성을 정해주고 하다보면 이것저것 만지게 되는데,
가끔 이상한 속성들이 걸리적거리며 코딩을 방해하는 경우가 생긴다.
나 같은 경우 tools였다.이게 뭔지도 모르겠고,왜 있는지도 모르겠고, 왜 여기 끼어서 방해하는 건지도 모르겠어서
나에게는 그저 귀찮은 존재였다.

뷰의 visibility를 올바로 설정했다고 생각했는데, 실제로 그것이 적용되지 않는 경우.
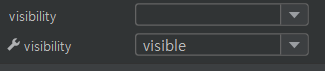
옆의 스패너 아이콘이 보이는가? 이게 tools라는 뜻이다.

같은 속성 같아 보이지만 엄연히 다르다.
나 같은 경우 이런 식으로 작업해놓고 막상 에뮬레이터나 실제 기기로 테스트해보면, 잘만 나왔던 레이아웃이 자취를 감추듯
사라져버리곤 했다.평상시 같았으면 tools를 없애고 작업을 이어서 했겠지만,
최근들어 안드로이드 공부를 좀 더 하고 싶어 이 참에 tools가 뭔지도 알아 놓아야겠다는 생각이 들어 알아봤는데,
이건 꽤나....쓸만한 기능이었다!
tools가 하는 기능은 레이아웃 프리뷰 화면에서만 모습을 보여주되, 실제 기기에서는 보여주지 않는 속성이다.
따라서 내가 tools로 아무리 속성을 정해준들, 당연하게도 실제 기기에서는 보여지지 않았던 것이다.
그럼 이걸 어디에다가 쓸 수 있느냐?

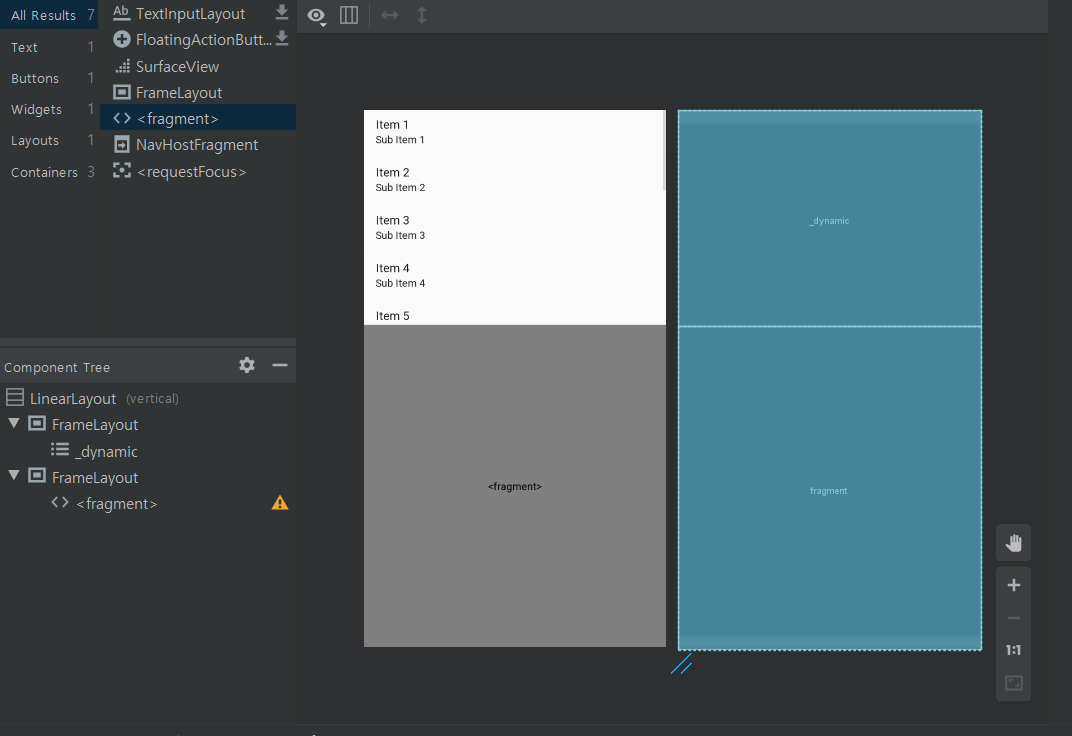
위쪽에는 리스트뷰가, 아랫쪽에는 프래그먼트가 위치하고 있다.
저곳에 어떤 뷰가 위치할 지 아직은 보여줄 게 없으니, 기본적으로 저런 텍스트 하나 달랑 보여주고 있다.
직접 프래그먼트나 리스트뷰의 레이아웃을 짜는 입장에선, 막상 따로 작업을 해도, 실제로 들어가서 어떻게 보여줄 지를 모르니,
내가 생각했던 것과 다른 결과물이 나올 수 밖에는 없다.
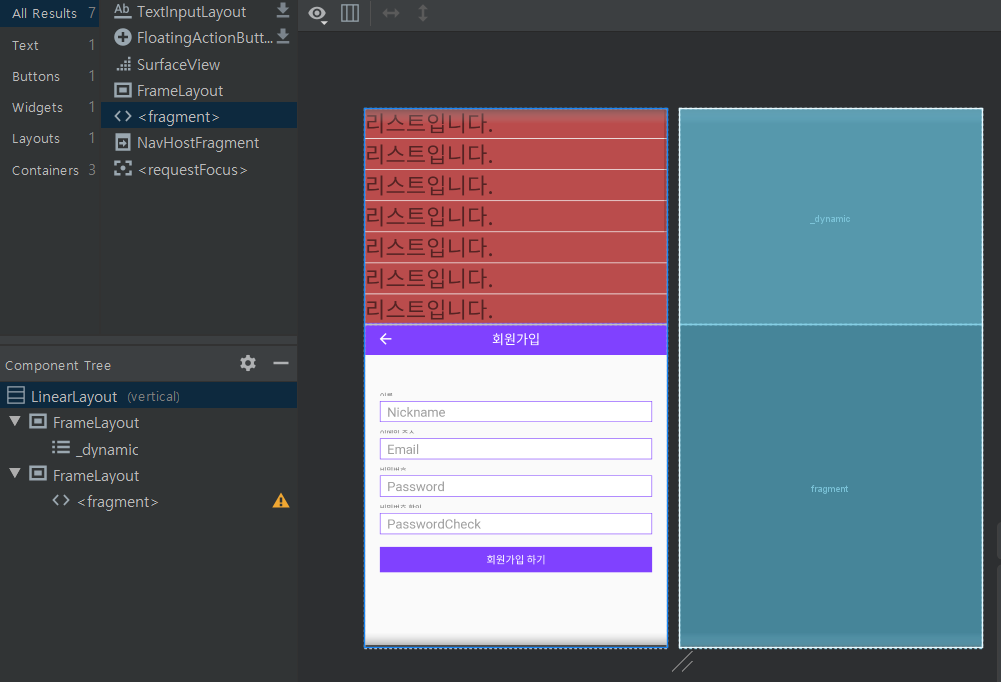
하지만 위쪽의 리스트 코드에

이런 식으로 tools:listitem으로 미리 짜놓은 레이아웃을 넣으면,

실제로 어떻게 보여질 지를 미리 볼 수 있다!마찬가지로 프래그먼트에도 적용해보자.

프래그먼트에는 tools:layout을 적용하였다.

다른 레이아웃이 저 비율에서는 어떻게 표현될지를 미리 확인할 수 있다.
환상적.....
'Andorid' 카테고리의 다른 글
java.lang.IllegalArgumentException: Non-body HTTP method cannot contain @Body. 오류 해결 (0) 2022.02.06 다이얼로그 크기 조정 및 테두리 둥글게 만들기 (0) 2022.02.06 [Android] 안드로이드 하단 슬라이딩 레이아웃 (0) 2020.11.22 [Android] 레이아웃 화면상의 비율을 일정하게 유지하는 방법 (1) 2020.11.07 [Android] EditText 모서리 둥글게 만들기 (0) 2020.11.06